6.2. Подключение виджета
Прежде чем подключить виджет на сайт, необходимо подключить отправку смс, так как верификация записи на приём происходит путём отправки смс-кода. Описание подключения смс-сообщений.
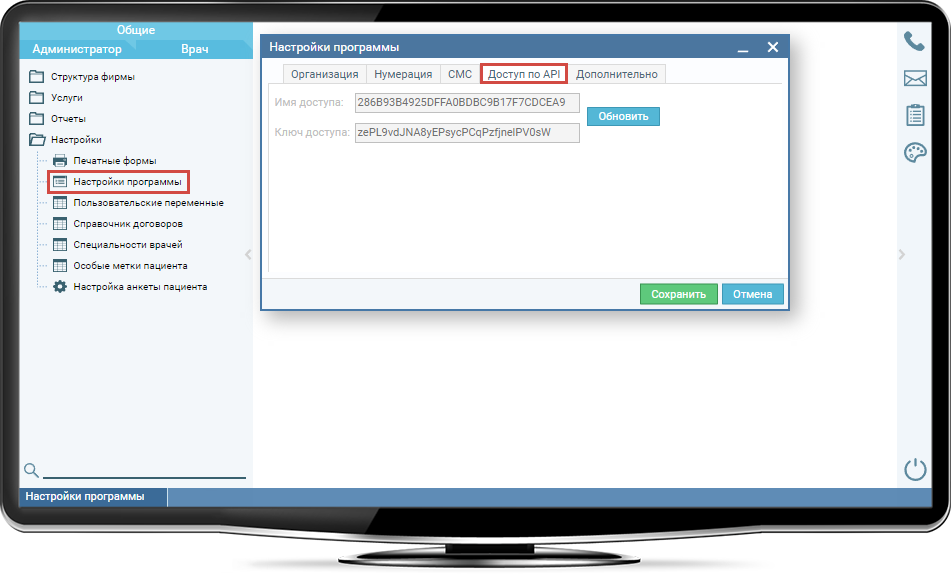
1. Далее в разделе «Настройки программы» необходимо получить имя и ключ доступа по API, нажав на кнопку "Обновить" и сохранив данные.

Рис 1. Установка имя доступа и ключа доступа в настройках программы
2. На сайте прописать подключение данного скрипта, где data-login это ваше Имя доступа (1ое поле).
<script src="https://clinic.2vonline.ru/api/widget/js/app.js" data-login="FDEAA9F879BA59F896B50360055AAD92" data-url="https://clinic.2vonline.ru/api/widget/widget-reg.php" id="widget-reg-init" async></script>
3. Кнопке или диву открытия виджета на вашем сайте добавить свойство data-widget-reg-toggle
Например:
<div class="try_button" id="try_button" data-widget-reg-toggle>Запись на прием к врачу с вашего сайта. Попробуйте образец.</div>
4. Дополнительно (необязательный атрибут data-agreement).
Атрибутом data-agreement укажите ссылку на "Соглашение на обработку персональных данных" на вашем сайте. Перед отправкой ФИО и телефона, клиент ставит галочку о согласии на обработку. На галочке расположена ссылка переданная через данный атрибут, перейдя по которой клиент сможет ознакомиться с соглашением.
Если атрибут не указан, галочка всё равно будет, но без ссылки. Заметьте, что по закону у клиента должна быть возможность перед отправкой данных ознакомиться с соглашением, так что лучше этот атрибут передавать.
5. Дополнительно (необязательный атрибут data-skip-sms).
Атрибут data-skip-sms отвечает за необходимость отправки смс сообщения с кодом пациенту на последнем шаге записи. По умолчанию атрибут равен значению false, т.е. по умолчанию код отправляется. Если хотите отменить отправку смс задайте этому атрибуту значение data-skip-sms="true". В этом случае на послднем шаге пациенту на последнем шаге будет предложено просто проверить правильность введённых данных и отправить запрос на запись в программу.
При передачи атрибута data-agreement, строка подключения виджета будет выглядеть примерно так:
<script src="https://clinic.2vonline.ru/api/widget/js/app.js" data-agreement="https://client.2vonline.ru/agreement.pdf" data-login="286B93B4925DFFA0BDBC9B17F7CDCEA9" data-url="https://clinic.2vonline.ru/api/widget/widget-reg.php" id="widget-reg-init" async>
После проделанных шагов виджет станет открываться на сайте при клике по кнопке.
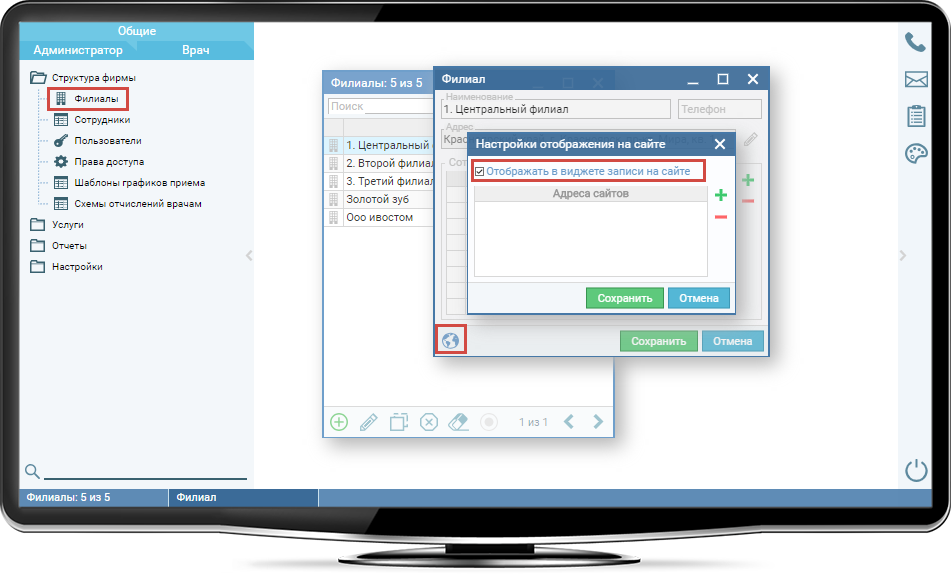
Чтобы филиал начал отображаться в виджете необходимо в реквизитах «Филиала» в настройках отображения поставить галочку Отображать в виджете записи с сайта. Таблица адресов сайтов заполняется только в том случае, если у вас для каждого филиала свой сайт, в ином случае заполнять таблицу не требуется.

Рис 2. Включение отображения филиала в виджете на сайте
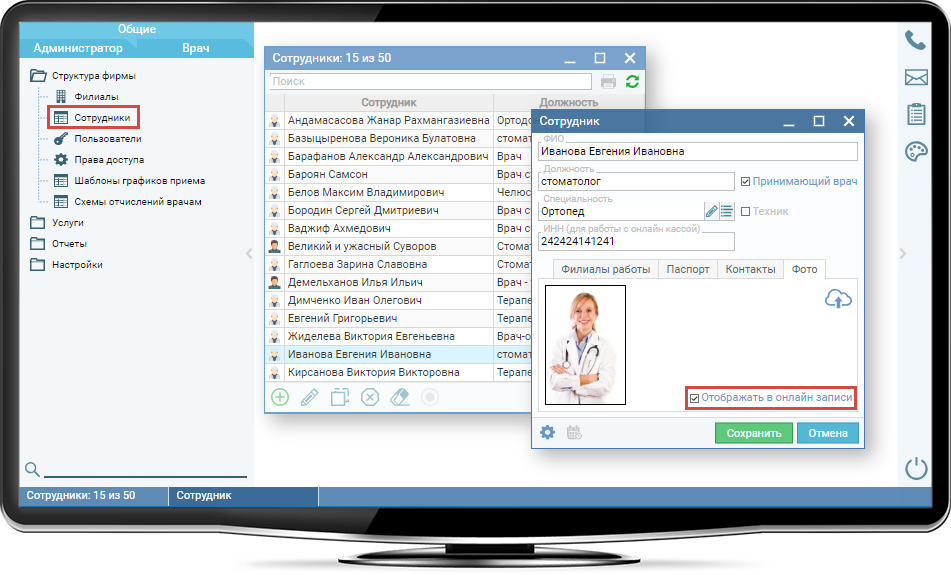
Чтобы врач начал отображаться в виджете необходимо в реквизитах «Сотрудника» во вкладке Фото проставить галочку Отображать в онлайн записи. По желанию можно загрузить фото врача. Загруженное фото будет отображаться в виджете при записи пациента.

Рис 3. Включение отображения врача в виджете на сайте
После проделанных настроек в виджете начнут отображаться выбранные филиалы и врачи. Важно, чтобы у врачей был проставлен график приёма на будущие дни, чтобы пациенты имели выбор дней для записи.